Overview
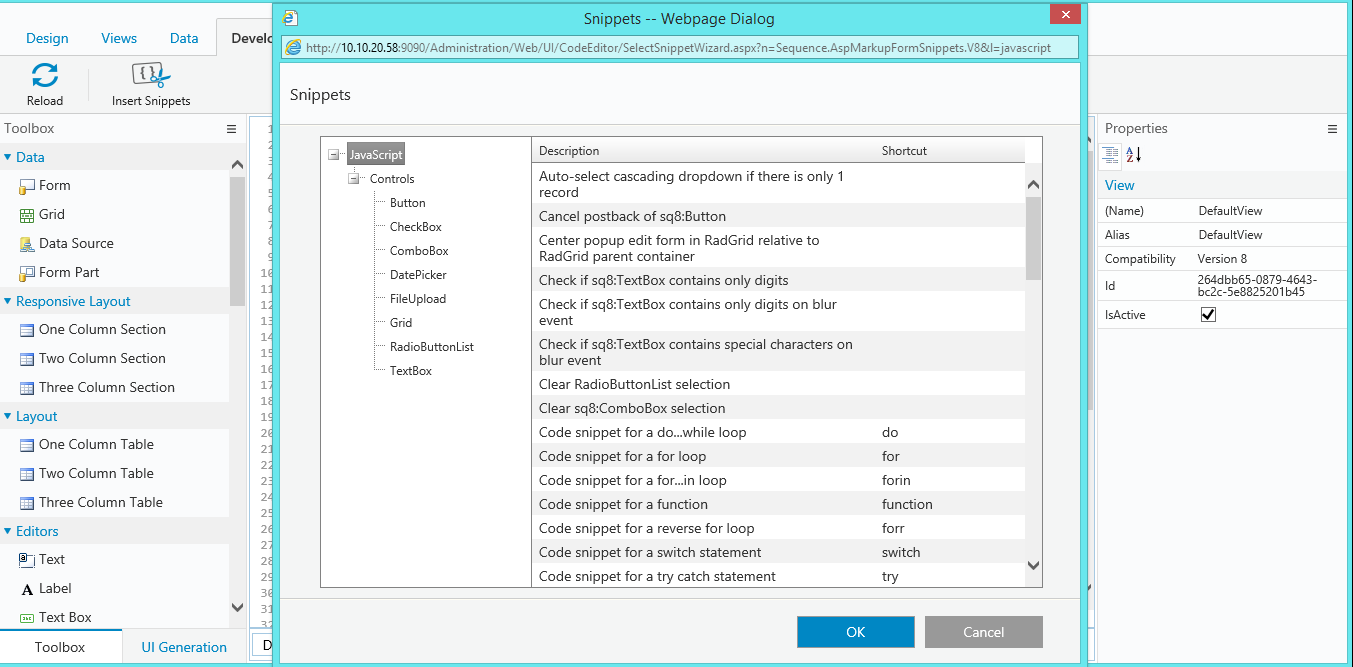
Use code snippets to extend functionality in Forms. Cora SeQuence provides pre-configured snippets.
When you create a snippet file, you can create one file for each snippet, or a file that contains multiple snippets.
Cora SeQuence snippets support the following languages:
- HTML
- JavaScript
- CSS
Note: Cora SeQuence supports Visual Studio snippets.
Snippet Tokens
Cora SeQuence provides two built-in tokens.
- $selected$: represents text selected in the document that is inserted into the snippet when invoked.
- $end$: the cursor's location after you insert the code snippet.
Procedure
- Create a snippet file with a
.sqsnippetextension.
Example:alert.sqsnippet - Copy the snippet file to
~/Shared Resources/Components/Forms/Snippets/SnippetLanguage.
You can create an additional directory. This directory appears as a node in the tree in the snippets wizard. - Recycle the Administration site Application Pool for the changes to be implemented.
Single Snippet Example
<CodeSnippet xmlns="http://schemas.pnmsoft.com/sequence/2014/10/codeeditor/snippets">
<Title>do</Title>
<Language>javascript</Language>
<Author>PNMsoft</Author>
<Description>Code snippet for a do...while loop</Description>
<Shortcut>do</Shortcut>
<Code>
<![CDATA[do {
$selected$$end$
} while ($expression$);]]>
</Code>
</CodeSnippet>Multiple Snippets Example
<CodeSnippets xmlns="http://schemas.pnmsoft.com/sequence/2014/10/codeeditor/snippets">
<CodeSnippet>
…
</CodeSnippet>
</CodeSnippets>