V10.4
Overview
Displaying data in tabs in a form makes it easier for you to manage content for large implementations and display large content in an organized format. With all the view content displayed in tabs in a form, you can have an implementation that is quick to the market, is easily upgradeable, and performs better.
Starting from V10.4, you can use the stacked tab functionality, in which you can expand and collapse tabs to display and hide the content.
You can add tabs to a form using the custom ASP.NET tab controls, Tabstrip and MultiPage, available while designing a form. These tab controls are used to display different views in different tabs in a single form.
Tab controls overview and properties
The Tabstrip and MultiPage tab controls work together to display views in tabs in a form. The Tabstrip control adds tabs to the form, and the MultiPage control binds the views to the added tabs.
For each tab in the Tabstrip control, you need to add one MultiPage view sequentially.
For example, the first tab in the Tabstrip is bind to the first MultiPage view, the second tab will be bound to the second MultiPage view, and so on.
Adding a MultiPage control without the Tabstrip control displays only the first view. Adding a Tabstrip control without the MultiPage control displays clickable tabs with no content.
Tabstrip control properties
For the Tabstrip control, the form source displays the following properties that you can set:
| Property | Description | Value |
|---|---|---|
| Visible | Controls whether the tab is Displayed or hidden statically or dynamically per conditions. |
|
| Selected | Controls whether the tab is initially selected.
Applicable only when the Direction is Horizontal. |
|
| Text | Controls the name of the tab. | text |
| Direction | Controls the stacked direction of the tab. |
|
MultiPage control views
For the MultiPage control, you can set the following views:
- PageView: Uses the previously loaded data on click. You can view the refreshed content on the tab as soon as you click the tab.
- LoadOnDemandPageView: Dynamically loads data on form load. You need to manually refresh the page to display the refreshed content on the tab.
Add tab controls to a form
- In a workflow, edit the form activity.
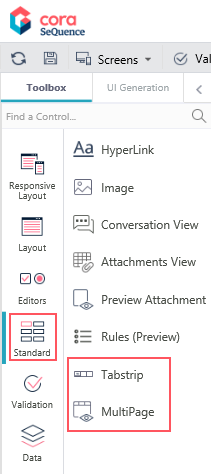
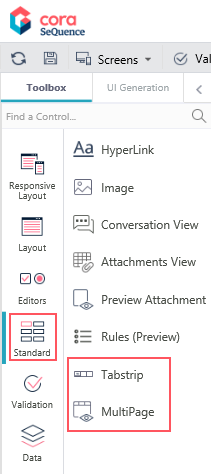
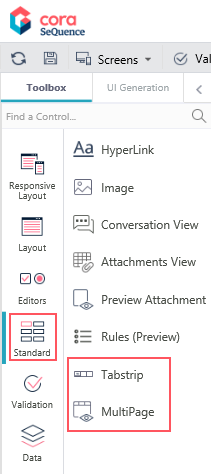
- Select from the Toolbox, Standard > Tabstrip.
- Add a row below the Tabstrip control and select from the Toolbox, Standard > MultiPage.

- Click the Source tab in the form UX studio.
The following code appears for the added Tabstrip and MultiPage controls:<sq8:TabStrip runat="server" ID="TabStrip1" MultiPageID="MultiPage1" Direction="Vertical">
<Tabs>
<sq8:TabStripItem runat="server" Visible="true" Text="Change Request"></sq8:TabStripItem>
<sq8:TabStripItem runat="server" Selected="False" Text="Commercial Property" ID="ctl01"></sq8:TabStripItem>
</Tabs>
</sq8:TabStrip>
<sq8:MultiPage runat="server" ID="MultiPage1">
;</sq8:MultiPage> - Copy the TabStripItem, and paste as many times as the number of tabs you want to add to the form.
- Add a view for the MultiPage control in the form source.
For example,<sq8:MultiPage runat="server" ID="MultiPage1">
<sq8:PageView runat="server">
<sq8:TextBox runat="server" ID="TextBox1" CausesValidation="true"></sq8:TextBox>
<sq:BindableControl runat="server" TargetControlID="TextBox1" DataField="Tab1Test"></sq:BindableControl>
</sq8:PageView>
</sq8:MultiPage> - Save the form.
 |
Want to learn by doing?
Check out this hands-on exercise. Note that only internal users can access the link. |
V9.7
Overview
Displaying data in tabs in a form makes it easier for you to manage content for large implementations and display large content in an organized format. With all the view content displayed in tabs in a form, you can have an implementation that is quick to the market, is easily upgradeable, and performs better.
You can add tabs to a form using the custom ASP.NET tab controls, Tabstrip and MultiPage, available while designing a form. These tab controls are used to display different views in different tabs in a single form.
Tab controls overview and properties
The Tabstrip and MultiPage tab controls work together to display views in tabs in a form. The Tabstrip control adds tabs to the form, and the MultiPage control binds the views to the added tabs.
For each tab in the Tabstrip control, you need to add one MultiPage view sequentially.
For example, the first tab in the Tabstrip is bind to the first MultiPage view, the second tab will be bound to the second MultiPage view, and so on.
Adding a MultiPage control without the Tabstrip control displays only the first view. Adding a Tabstrip control without the MultiPage control displays clickable tabs with no content.
Tabstrip control properties
For the Tabstrip control, the form source displays the following properties that you can set:
| Property | Description | Value |
|---|---|---|
| Visible | Controls whether the tab is Displayed or hidden statically or dynamically per conditions. |
|
| Selected | Controls whether the tab is initially selected. |
|
| Text | Controls the name of the tab. | text |
MultiPage control views
For the MultiPage control, you can set the following views:
- PageView: Uses the previously loaded data on click. You can view the refreshed content on the tab as soon as you click the tab.
- LoadOnDemandPageView: Dynamically loads data on form load. You need to manually refresh the page to display the refreshed content on the tab.
Add tab controls to a form
- In a workflow, edit the form activity.
- Select from the Toolbox, Standard > Tabstrip.
- Add a row below the Tabstrip control and select from the Toolbox, Standard > MultiPage.

- Click the Source tab in the form UX studio.
The following code appears for the added Tabstrip and MultiPage controls:<sq8:TabStrip runat="server" ID="TabStrip1" MultiPageID="MultiPage1">
<Tabs>
<sq8:TabStripItem runat="server" Visible="true" Text="Change Request"></sq8:TabStripItem>
</Tabs>
</sq8:TabStrip>
<sq8:MultiPage runat="server" ID="MultiPage1">
</sq8:MultiPage> - Copy the TabStripItem, and paste as many times as the number of tabs you want to add to the form.
- Add a view for the MultiPage control in the form source.
For example,<sq8:MultiPage runat="server" ID="MultiPage1"><sq8:PageView runat="server">
<sq8:TextBox runat="server" ID="TextBox1" CausesValidation="true"></sq8:TextBox>
<sq:BindableControl runat="server" TargetControlID="TextBox1" DataField="Tab1Test"></sq:BindableControl>
</sq8:PageView></sq8:MultiPage> - Save the form.
 |
Want to learn by doing?
Check out this hands-on exercise. Note that only internal users can access the link. |


— Michael Margolis on 02/09/2025
Section 4:
should be runat="server" instead of runat=server.
<sq8:MultiPage runat="server" ID="MultiPage1">
;</sq8:MultiPage>
The ; is redundant in this case.