Overview
Up to version 9.x, the portal application used ASP.NET Web Forms for displaying ASPX pages and ASCX controls that you had developed or extended.
Starting with V10, the Cora Orchestration portal is built on React, a declarative and component-based library for building user interfaces. With React, you extend a single page application that provides an improved user experience together with a unified concept.
The main paradigm shift is that now you manage states based on which, the React library draws the UI. In most cases, you do not need to manually manage DOM elements.
To effectively customize the V10 portal, it's important to have a good understanding of what unidirectional data flow is in React. This concept means that data has only one way to be transferred to other parts of the application.
Unidirectional data flow is in React
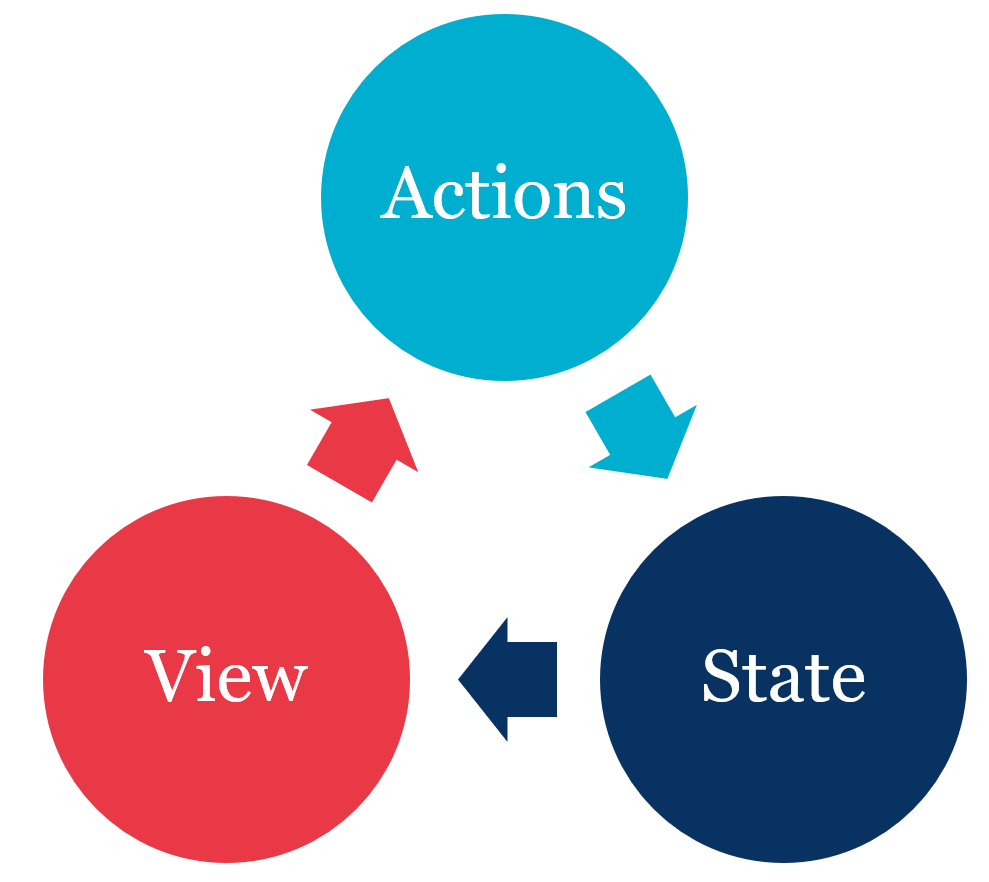
The unidirectional data flow concept means that data has only one way to be transferred to other parts of the application.
In React, state describes the condition of the application at a specific point in time. View is a result of the application state. The state can only change when actions happen. For example, when a user clicks a button.
The state updates based on what occurred, and the user interface re-renders based on the new state.

| The state passes to the view and to child components ⇨ Actions are triggered by the view ⇨ Actions can update the state ⇨ The state change is passed to the view and to child components... |
